In a previous article, How Magento passes server data to minicart.js, we saw how Magento will use the general window object to pass server data, and later in article Pass our own server data to the Minicart we saw how to pass data via the <script type=”text/x-magento-init”>.
But, where exactly is the customer data, like, the cart items, coming from?
I will start looking at the original minicart.js, as set in the module-checkout and reffered to quite a lot so far. This is a good entry point
https://gist.github.com/marjan7790/eed6ae2be8382a7695a28f721af46d8f
First to notice, var items is acquired from this.getCartParam() function which is defined as
https://gist.github.com/marjan7790/635c97c21314894066f21cc5df123e0b
which means that there is internal property named cart, that among other keys, contains the items key as well.
Indeed, we can see this is a “class level” attribute and is defined as an empty object like cart: {}.
Lets take a look at initialize() again, specifically at
https://gist.github.com/marjan7790/b98c8aaa8b06f0c74b7953a8dde5bdf5
And then this leads to the update() function
https://gist.github.com/marjan7790/6323a8ef5cc7dec662a637be46fa2f88
OK, it is now clear that the update() function does add keys and assigns values to the this.cart, and that as an input parameter it uses: customerData.get(‘cart’);
And what is customerData? Well, lets look at the define section of this RequireJs module and notice that this is another module, defined originally in Magento_Customer/js/customer-data and loaded in this minicart.js
What this means? This minicart.js is dependent on another module, and that module on its own is responsible to provide the data. The minicart.js methods are merely reading this and re-distributing in its own properties (this.cart) in the way that will be most convenient to do the display of the data.
So, we are coming to the an important notice here: minicart.js is within the web/js/view folder of the module-checkout. Please notice that there are /web/js/action and web/js/model folders as well.
This all means, there are .js modules that will be focusing on modeling (defining the essence of the js object) or taking actions only (like collecting and submitting data from and to the server), and sure enough, there are .js modules, just like our minicart.js that will be used for the rendering part of this whole idea.
You see, the web/js folder is now a complicated mini JS application in itself. Slightly of topic here, but each Magento module, may have its own JS application embedded with its /web folder. Just keep this in mind. This well may be the future of the Web, not just Magento: any reusable headless back-end component (module, bundle) may come with at least one default front-end implementation, i.e. the default head.
Anyway, the question of how the minicart.js gets its data from the server, has now transposed into how Magento_Customer/js/customer-data gets its data?
Open
https://gist.github.com/marjan7790/b9e501134d74af084cf0fadf8c347ad4
First thing to notice this js file returns a js object like return customerData;
Containing other function and objects as well as few plain old listeners ($(document).on()), the essence of this file is to produce and return the customerData variable, which means whoever claims that they depend on the customer-data.js, they will get this customerData object.
So, what to focus to? Its not easy to know what to look at, so it is always a good practice to set a couple of break points here and there and see when they get to be executed in the js stack.
But, by habit almost, lets start at the init() function. I lead you to focus on this code
https://gist.github.com/marjan7790/43e9be18d9fb25f37983c7578a7e8585
There are there different sections and the get their data from dataProvider.getFromStorage().
And dataProvider is defined in this same file, above the customerData object. Looking at the getFromStorage definition we see
https://gist.github.com/marjan7790/cf539aeff59a5a43c7eba3b65297e588
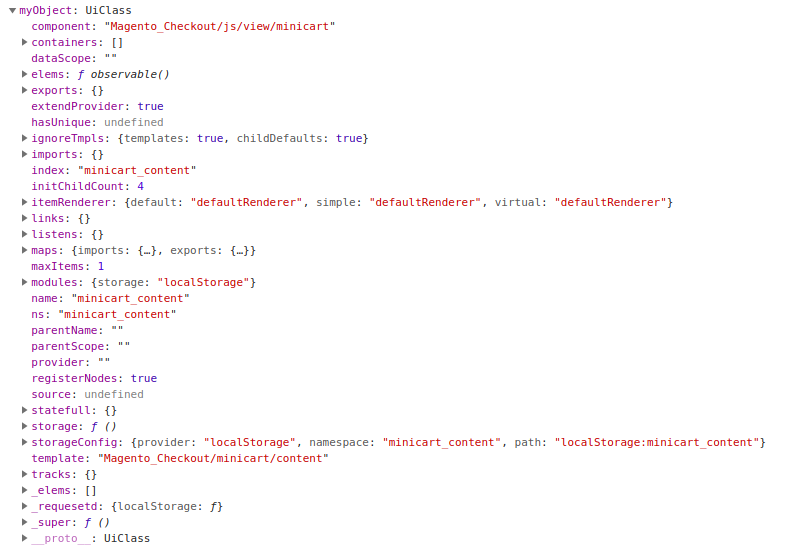
The last ingredient here is to notice that storage is defined even further above in this file like:
https://gist.github.com/marjan7790/8db46baca3599a9a004928fd8ec75b38
Suffice it to say the browser’s local storage is a mechanism for storing data on a browser level and applications can use this for storing variables that are going to be used between two requests (remember HTTP being stateless?). For more info, please google and find more suitable articles.
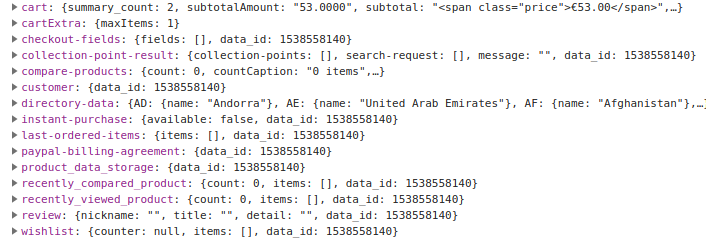
Anyway, Magento has set its own storage key named ‘mage-cache-storage‘ and you can observe this is you were to load any magento frontend page and the inspect then , in Chrome -> Application -> Local storage, or in Mozilla -> Storage -> Local Storage.
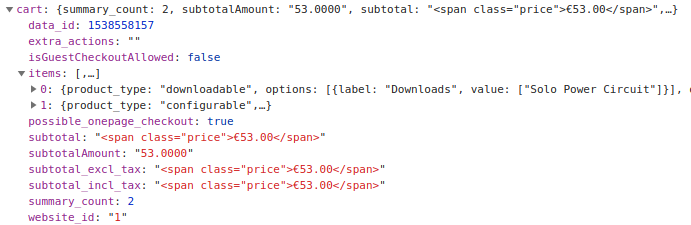
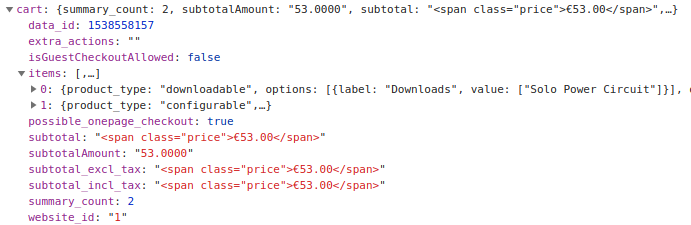
There are of course other keys, but lets focus on the ‘cart’ one. It looks something like

So, this is how some of the server data is available to the js scripts. Perhaps in another article in the future I will tackle the topic of how this cart section of the mage-cache-storage gets set in the first place, but you do not have to go far to see how this might be done. Search, within customer-data.js, the update() function and you should find this implementation
https://gist.github.com/marjan7790/5f34944dd438d5a294c022d098b57f95
I leave it up to you how all of this flows. For this you could set a debug point, perhaps before the _.each function. Remove an item from the cart and this code will be triggered, but regardless of how complicated it might look, updating the storage boils down to storage.set(your-section, your-section-data);
After this I hope you have a nicer understanding how data is passed from the server and used by the frontend JS scripts. And again, “scripts” here is a sort of diminishment, since, all of the front scripts, as pointed earlier are specializing and contributing to somewhat larger – they product front head that nicely correlates to the back-end.
In the last article of this series, lets write some simple code to use the local browser storage capacity ourselves.
Thank you for reading.