So far I have altered some of the behavior of the Minicart using mixins. This usually means adding more properties and behavior to an already present functionality. With mixins, the properties and behavior of two different objects are merged and you end up enhancing your object in a way that is not possible via classical inheritance principles.
This given, deciding how many items can be shown in a given moment is not mixing up properties, since, well, the maxItemsToDisplay has always been there, I just updated its value. This is practically overriding and I’ve used mixins for it.
In this article here we will be overriding the minicart component. Lets get started.
I assume you are the 0.2.0 version of the program. If you have loaded perhaps the home page of your application (or any other page except the checkout) and have added one break-point at this line
https://gist.github.com/marjan7790/7693e5aed1d9d053d6d46bbbe25a84a1
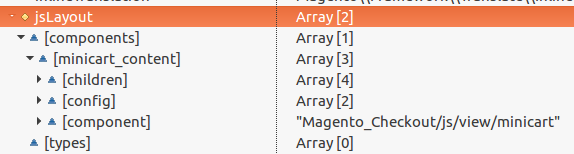
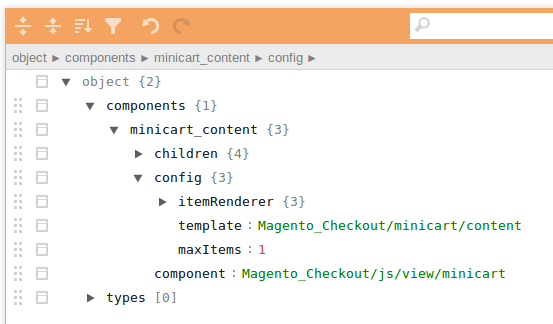
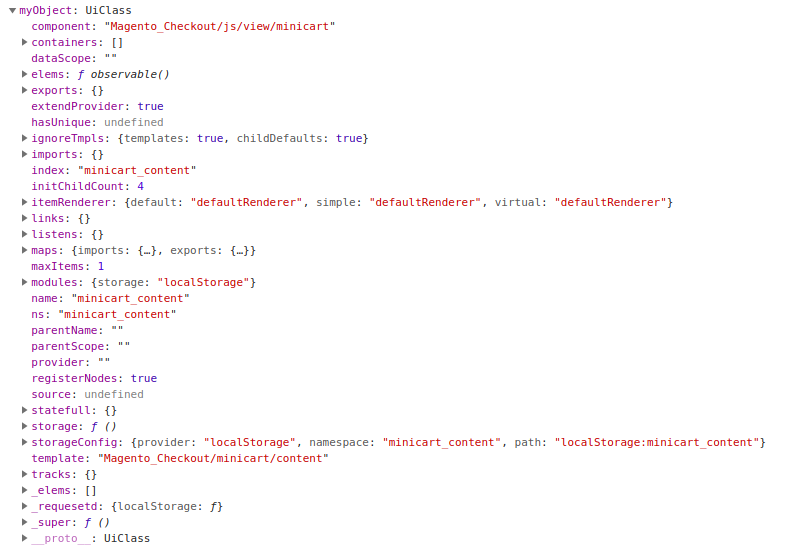
you will see the data behind the component may look like

In the case of the screenshot, the component is: “Magento_Checkout/js/view/minicart”.
So, lets do a couple of file system changes. First, change view/frontend/requirejs-config.js content to
https://gist.github.com/marjan7790/e1eddbae663c6bad7ec726136fc4f4da
OK, so, this code practically says we do not need requirejs-config.js at all!
But, I thought you might want to keep the old code commented out just as a reminder to the mixins syntax, and if you would keep the file, well, it needs to have var config in it. An empty one, but, has to have it.
If you do not want to keep the old mixins config, simply remove the file.
Next, edit the minicart.js to look like
https://gist.github.com/marjan7790/2d6dd7bd0bfc37b2412e847766cf2754
In the define, a dependency is added to the original minicart and that compoenent is now internally here referred to as Minicart. We extend it and return it with return Minicart.extend({.
The rest of the code, you have noticed, especially the initialize() function, is exactly the same!
We can’t stop here. This component won’t be loaded. There is an .xml file that dictates the js loading. In our case the original file is
https://gist.github.com/marjan7790/e10b6aef3f6674555da55c0abd839abe
so, we need to override it. Create default.xml file inside view/frontend/layout in your module with the following content
https://gist.github.com/marjan7790/ee7ee850e1642d4bb96f8d6017b026a0
Find that line where the compoent is specified and edit Vendor_Yourmodule accordingly to your module.
So, re-deploy static content, clear magento cache and browser cache and you are done!
Set a brake point just like earlier and notice that the minicart component name is not the default one!
As one extra thing, we can deploy our own .html template file. First create file content.html inside view/frontend/web/template/ folder of your extension with this content
https://gist.github.com/marjan7790/f9360e831f7af1f36d3f34dad4411c46
This is basically the original file, but I have added one single line
https://gist.github.com/marjan7790/4b45b98905b1229997b4286b7ff24196
Since new .html file is used, make sure that the default.xml specifies your file instead of the default one. Do this over here
https://gist.github.com/marjan7790/fe5f415ef37f85911346859f0d0e7075
Once you are done, a mere magento cache flush should sufice it, and you should see the Maximum items to display 1 message at the top of the minicart container.
You can always check the code from the 0.3.0 tag for comparison.
Notes and Conclusion
Note:
<span text=”some-js-variable-here” /> that is added to the content.html is NOT available by default Knockout.
Something like
<span data-bind=”text: maxItemsToDisplay”>
is probably the normal Knockout syntax.
Magento has simply taken Knockout a step further adding one more layer of abstraction here. By not clearly listing all of these specifics, Magento does make these things one level harder for the community.
Anyway, we have now the mini-cart overridden.
As a summary, to achieve this
– we don’t need to create requirejs-config.js at all to override a js component
– we do need to override a native layout .xml file
– we could specify our own .html template
Addressing finally the elephant in the room: initialize() is completely the same both in using the mixins and the override approach. Well, we are anyway returning some-object.extend(), and it is the same object, we merely use different references for it. And in both cases our code executes before the original initialize() does. So, naturally, the code stays the same.
This last one can be very instructive: if the code from version 0.3.0 is claimed to be a better solution to the requirements, it is only because it satisfied and acknowledges the well established classical idea/concept of overriding. It does not work better, and you’ve already tackled a default.xml file which you did not had to do it 0.2.0.
Thus, almost always ask yourself: is an established concept always worth applying?
I’d hate to leave you with such philosophical questions, so, lets continue and extend this series and take a look at the question: where the data is really coming from.